目次
サンプルコードエディタの使い方
サンプルコードエディタは、ブラウザのみでJavaScript、HTML、CSSのプログラミングと実行ができる簡易エディタです。
簡単なサンプルコードの作成や、jQueryやBootstrap等の各ライブラリの学習などにご利用ください。
プログラムの編集と実行にはログインが必要です。ユーザ登録へ
以下は、サンプルコードエディタの使い方や注意事項についてです。
1.動作環境
サンプルコードエディタは、PCおよび、Androidスマートフォン、Androidタブレット、iPhone上のブラウザで動作します。
WindowsのEdge、Chrome、Firefox。AndroidのChrome、Firefox。iPhoneのsafariで動作チェック済み。
他、新しい主要ブラウザでは動作すると思いますが、未確認。
IE等の古いブラウザでは、動作しない可能性があります。
その他、ネットワークに接続されていることが必要です。
2.JavaScriptの動作についての注意事項
サンプルコードエディタでは、画面上の簡易コンソールにconsole.logの結果を表示するため、JavaScriptのconsole関連の機能がカスタマイズされています。
console.logを使用した場合は、画面上の簡易コンソールと、ブラウザに備わっているコンソールの2つにその内容が出力されます。
console.logが出力した詳細を確認したい場合は、ブラウザのコンソールを参照してください。
なお、console関連の機能はlog以外は利用できません。
また、JavaScriptのネットワーク関連機能(XMLHttpRequest、fetch等)に実行制限があります。
ネットワーク関連機能を多用したプログラムやライブラリ等は、実行できないかもしれません。
3.エディタ画面
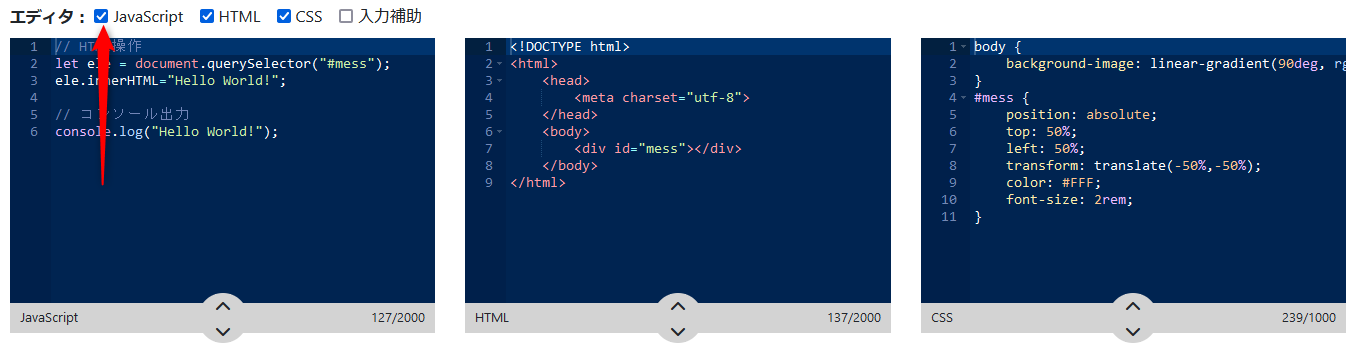
エディタ画面は、基本的にはJavaScript、HTML、CSSに分かれています。
画面上部のチェックボックス(画面の横幅が狭い場合はラジオボタン形式になります)を選択するとそのエディタが表示されます。

表示されているエディタにプログラム等を記述してください。
JavaScriptエディタ
JavaScriptエディタにはJavaScriptのみを記述してください。HTMLのタグ(scriptタグ等)は必要ありません。
下に例を示します。
function test() {
alert("TEST");
}※JavaScriptエディタにHTMLタグを記述するとプログラムが実行できません。
HTMLエディタ
HTMLエディタにはHTMLを記述してください。scriptタグを使うことでHTMLエディタ内に直接JavaScriptも記述できます。
htmlタグやheadタグ、bodyタグをコーディングしても良いですし、bodyタグ内部のみの記述でも動作します。
下に例を示します。
例1)html,head,bodyタグを書いた場合
<html>
<head>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>例2)bodyタグ内部だけの場合
<h1>Hello World</h1>CSSエディタ
CSSエディタにはCSSを記述してください。HTMLのタグ(styleタグ)は必要ありません。
下に例を示します。
body {
backgroud: black;
}
h1 {
color: white;
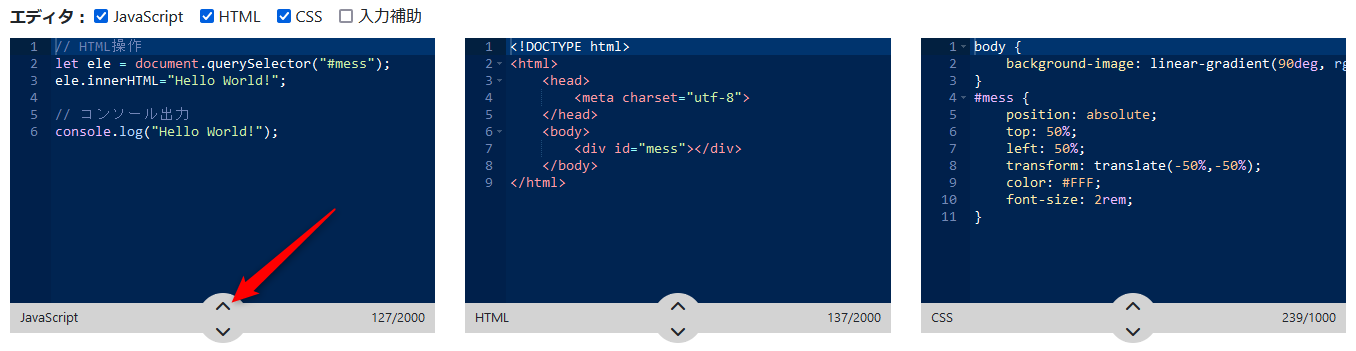
}エディタの高さ変更
各エディタの下部にあるつまみをドラッグすることで、エディタの高さを変更することができます。

各エディタには入力できる文字数に制限があります。現在の文字数はエディタ右下に表示されます。文字数制限を超えるとプログラムが実行できません。
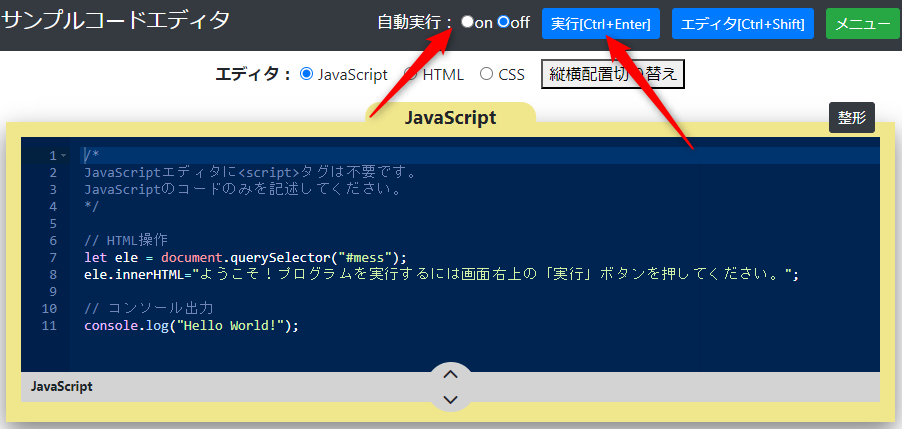
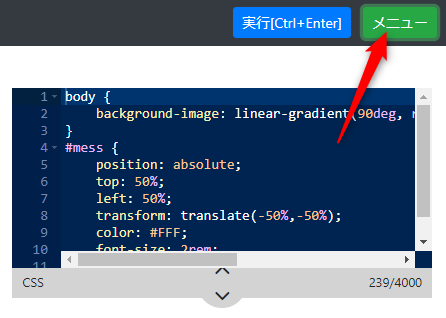
4.プログラムの実行
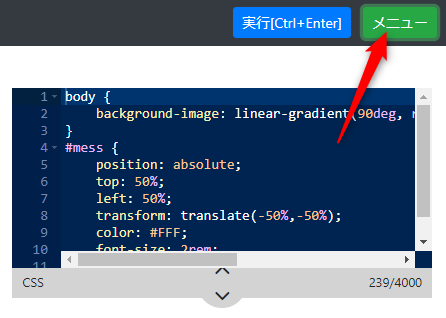
プログラムを実行するには、画面右上の「実行」ボタンをクリックするか、キーボードの「Ctrl」+「Enter」キーを押してください。
また、「自動実行」を「on」に設定することでエディタの内容を変更するのと自動でプログラムを実行することもできます。
※デフォルトでは「off」になっています。

プログラムが実行されると、エディタに記述されたJavaScript、HTML、CSSが一つのソースにインライン展開されます。
展開イメージは以下の通りです。
1)JavaScriptエディタに以下を入力
// コンソールに出力
console.log( "これはコンソールに出力されます" );2)HTMLエディタに以下を入力
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
Hello World!
</body>
</html>3)CSSエディタに以下を入力
body { background: green; }4)実行時のインライン展開イメージ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<style>
body { background: green; }
</style>
</head>
<body>
Hello World!
<script>
// コンソールに出力
console.log( "これはコンソールに出力されます" );
</script>
</body>
</html>入力したHTMLをベースとして「赤」の部分にCSSの内容が、「オレンジ」の部分にJavaScriptが展開されます。
※JavaScriptエディタにモジュールをimportするプログラムを書いた場合は、scriptタグの属性に「type="module"」が追加されます。
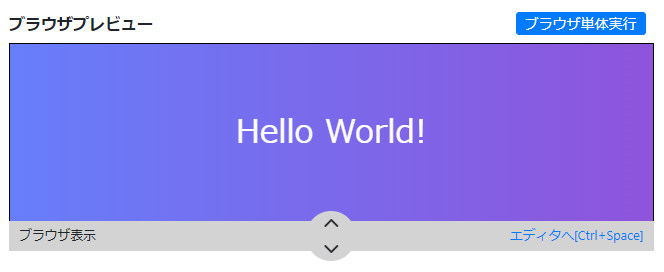
実行結果は、エディタ画面下の「ブラウザプレビュー」と「コンソール」に表示されます。
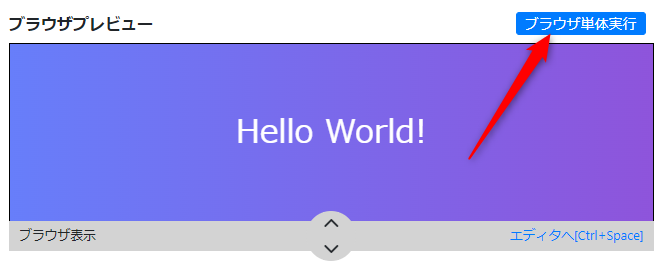
5.ブラウザプレビューについて
実行されたプログラムのHTML出力はブラウザプレビューに表示されます。

ブラウザ単体でプログラムの実行をしたい場合は、ブラウザプレビュー上部の「ブラウザ単体実行」ボタンをクリックしてください。

「ブラウザ単体実行」されるとプログラムが別ウィンドウで実行されます。
その際、ポップアップ表示の警告が表示された場合は、ポップアップ表示を許可してください。
「ブラウザ単体実行」でプログラムを実行した場合のconsole.logの出力は、エディタ画面の「簡易コンソール」ではなく、ブラウザ本来のコンソールのみに出力されるので注意してください。
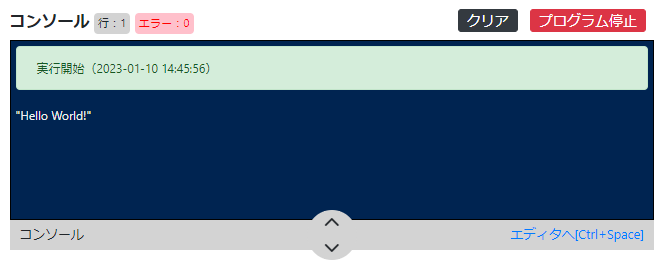
6.簡易コンソールについて
簡易コンソールにはconsole.logの出力が簡易的に表示されます。

プログラムにエラーがあった際にもこの簡易コンソールに出力されます。
※「ブラウザ単体実行」でプログラムを実行した場合は、この簡易コンソールには何も出力されません。
「5.ブラウザプレビューについて」を参照してください
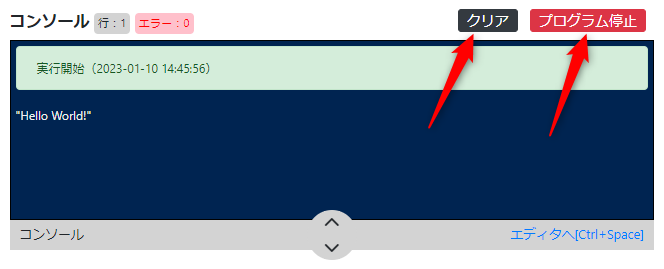
画面上のコンソールは、出力行数が数百行になる場合は、ブラウザの動作を安定させるため表示が自動的にクリアされるので注意してください。
コンソールの表示を手動でクリアしたい場合は、コンソール上の「クリア」ボタンをクリックしてください。
また、無限ループなどでプログラムの暴走が確認できた場合などは、コンソール上の「プログラム停止」ボタンをクリックしてください。

「プログラム停止」ボタンをクリックしても停止しない場合は、ブラウザ自体を閉じてください。ブラウザを閉じればプログラムは停止します。
7.プログラムのダウンロード
作成したプログラムはhtmlファイルとしてダウンロードすることができます。
サンプルコードエディタ上にはプログラムを直接保存する機能はありませんが、プログラムをダウンロードすることでPCやクラウド上などに作成したプログラムを保存することができます。
また、ダウンロードしたプログラム(htmlファイル)は、ローカルPC上でそのまま実行することができ、サンプルコードエディタにインポートすることで、編集の続きが可能です。
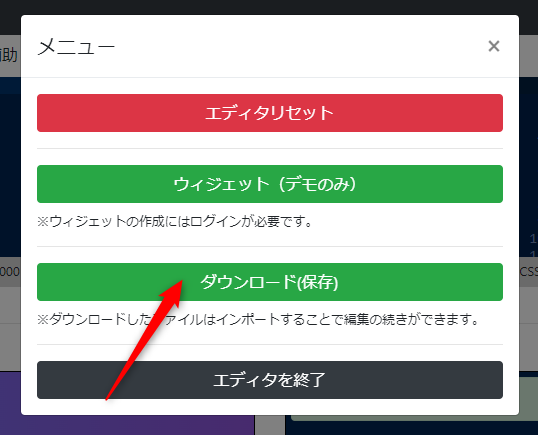
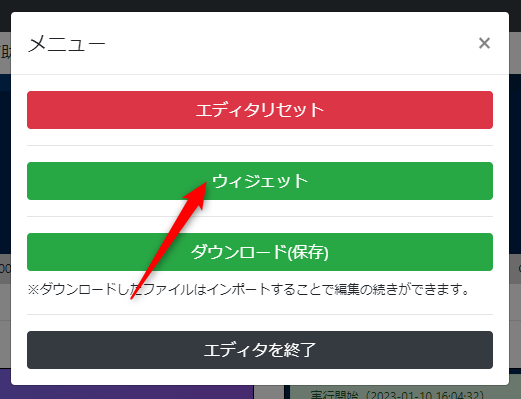
ダウンロードするには、エディタ画面右上の「メニュー」内の「ダウンロード(保存)」ボタンをクリックしてください。


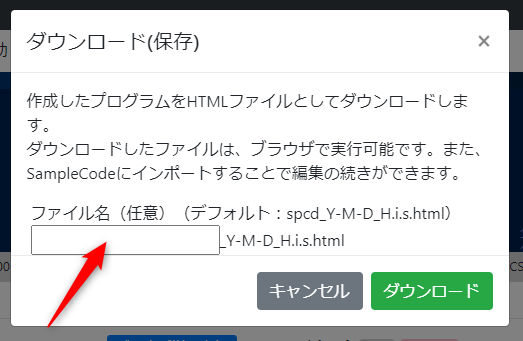
ファイル名を付ける場合は、「ファイル名」に任意の名前を入力してください。

ファイル名なしの場合は、「spcd_Y-M-D_H.i.s.html」というファイル名になります。
8.インポートについて
サンプルコードエディタからダウンロードしたプログラム(htmlファイル)は、「インポート」することで編集の続きができます。
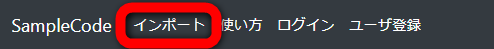
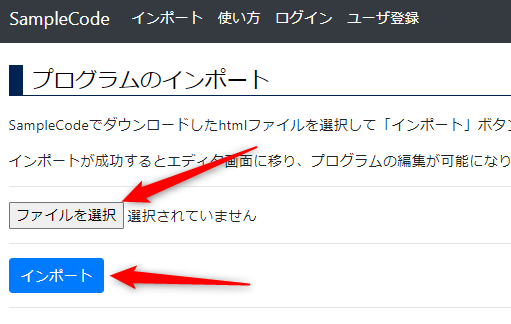
インポートするには、TOP画面上部の「インポート」をクリックして、インポートするhtmlファイルを指定してください。


インポートが成功すると、自動的にエディタ画面に移ります。
※インポート可能なファイルは、サンプルコードエディタでダウンロードしたhtmlファイルのみです。
※サンプルコードエディタでダウンロードしたhtmlファイルの内容を変更した場合などは、インポートできない可能性があります。
※300kバイトを超えるファイルはインポートできません。
9.ウィジェットの作成
作成したプログラムのウィジェットを作成することで、自サイトなどに作成したソースコードを以下のような形で埋め込むことができます。
※WordPressでは動作確認済み。他のブログシステムでは動作しない可能性があります。
※ウィジェット埋め込み先のサイトまたは、ブログシステムで最低限、
HTML形式の記事作成とJavaScriptの実行が許可されている必要があります。
ウィジェットを作成するには、「ユーザ登録」が必要です。ユーザ登録へ
サンプルコードエディタにログイン後、エディタ画面右上の「メニュー」内の「ウィジェット」ボタンをクリックしてください。


画面上に作成されるウィジェットプレビューと、サイズや初期表示の設定画面が表示されます。
ウィジェットプレビューを確認しながらウィジェットの高さや初期表示などの設定を施してください。
ウィジェットの設定が完了したら「貼り付け用コード」の全てをコピーして、ソースコードを掲載したいサイトやブログなどにHTML形式で貼り付けてください。
ソースの一部分をウィジェットに適用する方法
エディタ内のソースの一部分を切り取ってウィジェットにすることができます。
エディタ内の切り取りたい部分に「widget」「/widget」キーワードをコメントで指定してください。
「widget」「/widget」の間がウィジェットのソース表示部分に適用されます。
「widget」「/widget」キーワードの指定方法は下の例を参照ください。
例)JavaScriptエディタの場合(緑の部分がウィジェットに表示)
window.addEventListener("load",function() {
/*widget*/
let mess = "hello";
document.write( mess );
/*/widget*/
});例)HTMLエディタの場合(緑の部分がウィジェットに表示)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<!--widget-->
<body>
Hello World!
</body>
<!--/widget-->
</html>例)CSSエディタの場合(緑の部分がウィジェットに表示)
body {
background: white;
}
/*widget*/
h1 {
color: black;
}
/*/widget*/
div {
color:green;
}
なお、切り取られた部分はウィジェット表示時に自動インデントされるため、切り取り前のソースは予めインデント済みであることが推奨です。
※インデントに半角スペースとタブが混在している場合は、正しくインデントされない可能性があります。
10.ウィジェット公開の注意事項
ウィジェットで公開したソースコードは、不特定多数のユーザに対して利用、複製されることに同意したものとみなします。
ソースコードを公開する場合は、公開するユーザの責任において公開してください。
公開したソースコードによって生じたいかなるトラブルもサンプルコードエディタ運営者はその責任を負いません。